Objek multimedia
A. Objek Multimedia
Multimedia pada halaman web memiliki pengertian penggunaan external file yang berisi data dengan format tertetu pada web. Agar penggunaan objek-objek multimedia dapat dilihat hasilnya, maka aplikasi web browser yang digunakan pada computer klien harus mendukung. Terdapat beberapa fungsi dalam pemrograman web yang harus didukung web browser, yaitu:
1. Fungsi dukungan terhadap scripting, agar web browser mampu menjalankan dan menerjemahkan kode yang dituliskan dalam badan program HTML, seperti JavaScript dan VBScript.
2. Applet
Merupakan program aplikasi yang dijalankan pada broser untuk mengeksekusi objek multimedia yang disertakan pada halaman web agar berfungsi dan bekerja semestinya. Syarat utama sebuah web browser dapat menjalankan kode applet pada halaman web adalah harus memilki Java Virtual Machine (JVM) yang berfungsi menerjemahkan kode program Java (interpreter java).
Kode program applet menggunakan tag <applet>…</applet>Contoh pada penggunaan web:
<applet code=”sound.class” width=”200”Height=”150”><param name=”suara” value=”welcome.au”></applet>Kode program penulisan rogram untuk memasukkan fungsi standar applet harus digunakan pada web browser model lama yang belum menerapkan standar HTML 4.01. Pada generasi terbaru, tag <apple> tidak digunakan dan diganti dengan <object>, seperti di bawah ini:
<object code=”namaclassapplet.class”><param name=”namaparam” value=”nilaiparam”></object>3. Plug In
program tambahan untuk menjalankan berbagai file multimedia yang disertakan pada halaman web , seperti membuka file audio, radio online, dll. Untuk mendapatkan plug in secaara berkala harus meng-update plug in pada web browser server tertentu secara online.
4. ActiveX
Mendukung fungsi di dalam web browser khususnya Internet explorer seperti teknik menampilkan kalender. Namun tidak semua kode program ActiveX dapat dieksekusi oleh web browser.
B. Objek Gambar
1. JPG/JPEG
JPG ( Joint Photographic Group) dan JPEG (Joint Photographic Expert Group) merupakan jenis gambar dengan resolusi tinggi.
2. GIF(Graphic Interchange Format)
Hanya mampu menyimpan gambar dalam format 8 bit. Format GIF biasanya digunakan untuk menampilkan animasi dua dimensi hasil kompilasi Flash.
3. PNG (Portable Network Graphic)
Menggabungkan teknik JPG dan GIF yang mampu menyimpan file dengan bit depth hingga 24 bit.
4. BMP (Bitmap Image)
Jenis format file yang mampu menyimpan gambar dengan tingkat kualitas 1-24 bit.
Untuk dapat menampilkan gambar dengan ekstensi di atas adalah menggunakan tag <img src=”lokasi_file> pada halaman web.
Contoh dengan tag <img>
Penjelasan :
1. src=”logo smkn 2.jpg” meruju lokasi file gambar "logo smkn 2.jpg" dengan file yang berada satu folder dengan file html.
2. width=”350” mengatur dimensi lebar gamba sebesar 350 pixel.
3. weight=”500” mengatur dimensi tinggi gambar sebesar 500 pixel.
Contoh dengan tag <object>

Penjelasan:
1. data=”logo smkn 2.jpg” menunjukkan file gambar yang dipanggil.
2. type=”image/jpg” menunjukkan jenis objek yang dipanggil.
3. width=”600” menentukan dimensi lebar gambar.
4. height=”400” menetukan dimensi tinggi gambar.
C. Objek Suara
Terdapat tiga kategori format file audio:
1. File audio tanpa kompresi, yaitu file ekstensi AIFF, AU, WAV, dan raw header-less PCM
2. File audio dengan kompresi lossy, seperti vorbis, AAC, ATRAC, MP3, Mousepack, dan lossy Windows Media Audio(WMA)
3. File audio dengan kompresi lossless, seperti MPEG-4 SLS, MPEG-4 ALS, MPEG-4 DST, TTA, Windows Media Audio Lossless (WMA Lossless), FLAC, dan WavPack (filename extension WV)
Tipe -tipe file audio:
1. MPEG Player (Mp3)
Moving Picture Experts Group merupakan format file dengan ekstensi mp3 yang bekerja pada layer tiga dimensi dengan kompresi audio mencapai kualitas suara setara CD stereo, yaitu 16 bit.
2. WAV
Waveform Audio format adalah standar file yang tidak melakukan kompresi terhadap isi audionya.
3. AAC (Advanced Audio Coding)
File audio dengan format berbasis MPEG2 dan MPEG4 sebagai pengemban file mp3.
4. AIFF (Audio Interchange File Format)
Format standar tanpa kompresi untuk system operasi Macintosh.
5. Audio CD
Memiliki ekstensi file cda dan merupakan mode audio yang dapat diputar secara langsung dari CD-Drive computer tetapi ketika disalin ke dalam hardisk, file Audio CD tidak dapat dijalankan.
6. MIDI (Music Instrument Digital Interface)
Format audio berbagai software dan hardware
7. WMA (Windows Media Audio)
8. OGG
Format file audio sekaligus video dengan lisensi bebas atau open source.
Syarat untuk menjalankan audio file dengan script pemrograman HTML:
§ Web browser yang digunakan harus versi terbaru,dengan plug in dan extension sudah ter-update.
§ Pada beberapa kondisi, diperlukan koneksi internet untuk menjalankan program tersebut.
§ Sediakan file audio dengan beberapa format tertentu, sebagai contoh .mp3, .wma, .ogg, .aiff, atau format lainnya.
§ Buatlah folder yang menampung file hasil pemrograman HTML tersebut, kemudian pindahkan file audio tersebut ke dalam satu folder dengan file HTML.
Teknik memasukkan file audio ke dalam halaman web menggunakan pemrograman HTML:
1. Menggunakan Yahoo Media Player harus konek ke internet
Contoh:

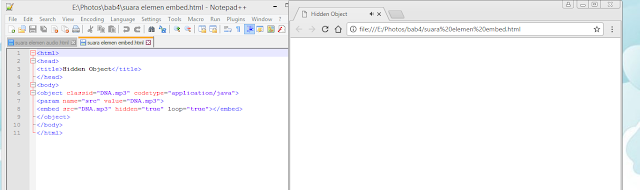
2. Menggunakan Plug In elemen <object>
Dengan menggunakan ini, kita juga dapat memutar audio file pada halaman web, langkahnya:
a. Persiapkan file audio yang akan disisipkan, seperti mp3
b. Salin file tersebut ke dalam folder yang sama dengan file HTML yang akan dibuat nanti.
c. Ubah nama file tersebut menjadi 1.mp3 (terserah) untuk memudahkan proses pemanggilannya
d. Selanjutnya buat sript seperti berikut:

3. Menggunakan elemen <audio>, harus menambahkan kode <!DOCTYPE HTML>Contoh:

4. Menggunakan elemen <embed>
Jika menggunakan elemen <embed> secara otomatis file audio akan memutar tanpa control bar.
Contoh:

5. Inline sound
Contoh:

6. Hyperlink Sound
Untuk membuat link ke sebuah file audio, dapat menggunakan tag <a href=”namafile”>. Dengan mengeklik link tersebut, maka secara otomatis file audio akan dijalankan dengan aplikasi media player yang terdapat pada computer pengguna.
Contoh:

D. Objek Video
Jenis format standar video yang disisipkan pada halaman web:
1. MPEG
2. AVI
3. WMV
4. MP4
5. Real Video
6. QuickTime
7. 3GP
8. Flash
Teknik yang digunakan:
1. Menggunakan Elemen <img>Untuk menjalankan file video dapat digunakan tag <img dynsrc=”namavideo”>. Namun fungsi <img> hanya dapat berjalan pada web browser Internet Explore.
Contoh:

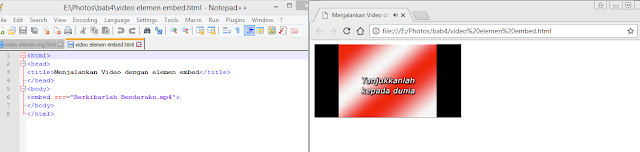
2. Menggunakan Elemen <embed>Contoh:

3. Menggunakan Elemen <video>Merupakan standar baru pemrograman HTML5
Contoh:

4. Menggunakan Hyperlink
Contoh:

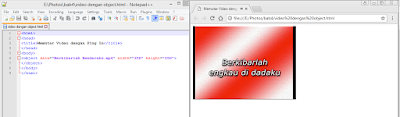
5. Menggunakan Elemen <object>
Kodenya:

6. Menjalankan Animasi Flash
Terdapat beberapa format video animasi yang dihasilkan Macromedia Flash, untuk menjalankannya perlu aplikasi pemutar video standar seperti Windows Media Player, selama codec yang diperlukan sudah ter-install, atau dengan aplikasi khusus produk Macromedia yaitu Macromedia Flash Player.
Contoh:
<!--file animasiflash.html--><html><head><title>Memutar animasi swf flash</title></head><body><object classid=”clsid:D27CDB6E-AE6D-11cf-96B8-44553540000” codebase=”http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0” width=”170” height=”140”>
§ <object classid=”clsid:D27CDB6E-AE6D-11cf-96B8-44553540000”codebase=”http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0” width=”170” height=”140”>
Untuk menampilkan file video dalam standar flash berekstensi .swf dideskripsikan dengan atribut =”clsid:D27CDB6E-AE6D-11cf-96B8-44553540000”, jika plug in untuk menjalankan file .swf belum ter-install pada web browser, akan ditambahkan secara otomatis dengan merujuk pada nnilai yang terdapat pada codebase dengan catatan, computer harus terkoneksi internet.
§ <param name=”movie” value=”kabel.swf”>Atribut name digunakan untuk memberikan nama parameter, sedangkan atribut value untuk memanggil file .swf yang akan ditambahkan ke dalam web.
§ <param name=”quality” value=”high”>Untuk menentukan kualitas tampilan dengan pengaturan high
§ <embed src=”kabel.swf” quality=”high”
Atribut src untuk merujuk lokasi dan nama file .swf
Atribut pluginspage berisi alamat plug in atau ActiveX ketika web browser belum di-update sehingga memerlukan komponen tambahan x-shockwave.
Multimedia pada halaman web memiliki pengertian penggunaan external file yang berisi data dengan format tertetu pada web. Agar penggunaan objek-objek multimedia dapat dilihat hasilnya, maka aplikasi web browser yang digunakan pada computer klien harus mendukung. Terdapat beberapa fungsi dalam pemrograman web yang harus didukung web browser, yaitu:
1. Fungsi dukungan terhadap scripting, agar web browser mampu menjalankan dan menerjemahkan kode yang dituliskan dalam badan program HTML, seperti JavaScript dan VBScript.
2. Applet
Merupakan program aplikasi yang dijalankan pada broser untuk mengeksekusi objek multimedia yang disertakan pada halaman web agar berfungsi dan bekerja semestinya. Syarat utama sebuah web browser dapat menjalankan kode applet pada halaman web adalah harus memilki Java Virtual Machine (JVM) yang berfungsi menerjemahkan kode program Java (interpreter java).
Kode program applet menggunakan tag <applet>…</applet>Contoh pada penggunaan web:
<applet code=”sound.class” width=”200”Height=”150”><param name=”suara” value=”welcome.au”></applet>Kode program penulisan rogram untuk memasukkan fungsi standar applet harus digunakan pada web browser model lama yang belum menerapkan standar HTML 4.01. Pada generasi terbaru, tag <apple> tidak digunakan dan diganti dengan <object>, seperti di bawah ini:
<object code=”namaclassapplet.class”><param name=”namaparam” value=”nilaiparam”></object>3. Plug In
program tambahan untuk menjalankan berbagai file multimedia yang disertakan pada halaman web , seperti membuka file audio, radio online, dll. Untuk mendapatkan plug in secaara berkala harus meng-update plug in pada web browser server tertentu secara online.
4. ActiveX
Mendukung fungsi di dalam web browser khususnya Internet explorer seperti teknik menampilkan kalender. Namun tidak semua kode program ActiveX dapat dieksekusi oleh web browser.
B. Objek Gambar
1. JPG/JPEG
JPG ( Joint Photographic Group) dan JPEG (Joint Photographic Expert Group) merupakan jenis gambar dengan resolusi tinggi.
2. GIF(Graphic Interchange Format)
Hanya mampu menyimpan gambar dalam format 8 bit. Format GIF biasanya digunakan untuk menampilkan animasi dua dimensi hasil kompilasi Flash.
3. PNG (Portable Network Graphic)
Menggabungkan teknik JPG dan GIF yang mampu menyimpan file dengan bit depth hingga 24 bit.
4. BMP (Bitmap Image)
Jenis format file yang mampu menyimpan gambar dengan tingkat kualitas 1-24 bit.
Untuk dapat menampilkan gambar dengan ekstensi di atas adalah menggunakan tag <img src=”lokasi_file> pada halaman web.
Contoh dengan tag <img>

Penjelasan :
1. src=”logo smkn 2.jpg” meruju lokasi file gambar "logo smkn 2.jpg" dengan file yang berada satu folder dengan file html.
2. width=”350” mengatur dimensi lebar gamba sebesar 350 pixel.
3. weight=”500” mengatur dimensi tinggi gambar sebesar 500 pixel.
Contoh dengan tag <object>

Penjelasan:
1. data=”logo smkn 2.jpg” menunjukkan file gambar yang dipanggil.
2. type=”image/jpg” menunjukkan jenis objek yang dipanggil.
3. width=”600” menentukan dimensi lebar gambar.
4. height=”400” menetukan dimensi tinggi gambar.
C. Objek Suara
Terdapat tiga kategori format file audio:
1. File audio tanpa kompresi, yaitu file ekstensi AIFF, AU, WAV, dan raw header-less PCM
2. File audio dengan kompresi lossy, seperti vorbis, AAC, ATRAC, MP3, Mousepack, dan lossy Windows Media Audio(WMA)
3. File audio dengan kompresi lossless, seperti MPEG-4 SLS, MPEG-4 ALS, MPEG-4 DST, TTA, Windows Media Audio Lossless (WMA Lossless), FLAC, dan WavPack (filename extension WV)
Tipe -tipe file audio:
1. MPEG Player (Mp3)
Moving Picture Experts Group merupakan format file dengan ekstensi mp3 yang bekerja pada layer tiga dimensi dengan kompresi audio mencapai kualitas suara setara CD stereo, yaitu 16 bit.
2. WAV
Waveform Audio format adalah standar file yang tidak melakukan kompresi terhadap isi audionya.
3. AAC (Advanced Audio Coding)
File audio dengan format berbasis MPEG2 dan MPEG4 sebagai pengemban file mp3.
4. AIFF (Audio Interchange File Format)
Format standar tanpa kompresi untuk system operasi Macintosh.
5. Audio CD
Memiliki ekstensi file cda dan merupakan mode audio yang dapat diputar secara langsung dari CD-Drive computer tetapi ketika disalin ke dalam hardisk, file Audio CD tidak dapat dijalankan.
6. MIDI (Music Instrument Digital Interface)
Format audio berbagai software dan hardware
7. WMA (Windows Media Audio)
8. OGG
Format file audio sekaligus video dengan lisensi bebas atau open source.
Syarat untuk menjalankan audio file dengan script pemrograman HTML:
§ Web browser yang digunakan harus versi terbaru,dengan plug in dan extension sudah ter-update.
§ Pada beberapa kondisi, diperlukan koneksi internet untuk menjalankan program tersebut.
§ Sediakan file audio dengan beberapa format tertentu, sebagai contoh .mp3, .wma, .ogg, .aiff, atau format lainnya.
§ Buatlah folder yang menampung file hasil pemrograman HTML tersebut, kemudian pindahkan file audio tersebut ke dalam satu folder dengan file HTML.
Teknik memasukkan file audio ke dalam halaman web menggunakan pemrograman HTML:
1. Menggunakan Yahoo Media Player harus konek ke internet
Contoh:

2. Menggunakan Plug In elemen <object>
Dengan menggunakan ini, kita juga dapat memutar audio file pada halaman web, langkahnya:
a. Persiapkan file audio yang akan disisipkan, seperti mp3
b. Salin file tersebut ke dalam folder yang sama dengan file HTML yang akan dibuat nanti.
c. Ubah nama file tersebut menjadi 1.mp3 (terserah) untuk memudahkan proses pemanggilannya
d. Selanjutnya buat sript seperti berikut:

3. Menggunakan elemen <audio>, harus menambahkan kode <!DOCTYPE HTML>Contoh:

4. Menggunakan elemen <embed>
Jika menggunakan elemen <embed> secara otomatis file audio akan memutar tanpa control bar.
Contoh:

5. Inline sound
Contoh:

6. Hyperlink Sound
Untuk membuat link ke sebuah file audio, dapat menggunakan tag <a href=”namafile”>. Dengan mengeklik link tersebut, maka secara otomatis file audio akan dijalankan dengan aplikasi media player yang terdapat pada computer pengguna.
Contoh:

D. Objek Video
Jenis format standar video yang disisipkan pada halaman web:
1. MPEG
2. AVI
3. WMV
4. MP4
5. Real Video
6. QuickTime
7. 3GP
8. Flash
Teknik yang digunakan:
1. Menggunakan Elemen <img>Untuk menjalankan file video dapat digunakan tag <img dynsrc=”namavideo”>. Namun fungsi <img> hanya dapat berjalan pada web browser Internet Explore.
Contoh:

2. Menggunakan Elemen <embed>Contoh:

3. Menggunakan Elemen <video>Merupakan standar baru pemrograman HTML5
Contoh:

4. Menggunakan Hyperlink
Contoh:

5. Menggunakan Elemen <object>
Kodenya:

6. Menjalankan Animasi Flash
Terdapat beberapa format video animasi yang dihasilkan Macromedia Flash, untuk menjalankannya perlu aplikasi pemutar video standar seperti Windows Media Player, selama codec yang diperlukan sudah ter-install, atau dengan aplikasi khusus produk Macromedia yaitu Macromedia Flash Player.
Contoh:
<!--file animasiflash.html--><html><head><title>Memutar animasi swf flash</title></head><body><object classid=”clsid:D27CDB6E-AE6D-11cf-96B8-44553540000” codebase=”http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0” width=”170” height=”140”>
§ <object classid=”clsid:D27CDB6E-AE6D-11cf-96B8-44553540000”codebase=”http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0” width=”170” height=”140”>
Untuk menampilkan file video dalam standar flash berekstensi .swf dideskripsikan dengan atribut =”clsid:D27CDB6E-AE6D-11cf-96B8-44553540000”, jika plug in untuk menjalankan file .swf belum ter-install pada web browser, akan ditambahkan secara otomatis dengan merujuk pada nnilai yang terdapat pada codebase dengan catatan, computer harus terkoneksi internet.
§ <param name=”movie” value=”kabel.swf”>Atribut name digunakan untuk memberikan nama parameter, sedangkan atribut value untuk memanggil file .swf yang akan ditambahkan ke dalam web.
§ <param name=”quality” value=”high”>Untuk menentukan kualitas tampilan dengan pengaturan high
§ <embed src=”kabel.swf” quality=”high”
Atribut src untuk merujuk lokasi dan nama file .swf
Atribut pluginspage berisi alamat plug in atau ActiveX ketika web browser belum di-update sehingga memerlukan komponen tambahan x-shockwave.