Jangan lupa untuk mengunjungi blog saya , semoga bermanfaat bagi pengguna komputer dan peselancar dunia maya maupun pekerjaan lain. Terima kasih bagi yang telah berkunjung ke blog saya Berikan komentar jika ada kesalahan dalam penulisan. Semoga hari anda menyenangkan.
Kamis, 09 November 2017
Minggu, 03 September 2017
Struktur Tabel Html
Struktur
Tabel HTML
A. Elemen
Dasar Tabel
Tabel adalah salah satu metode untuk menyajikan
informasi dalam halaman web yg terdiri atas baris dan kolom. Baris adalah
bagian mendatar ,sedangkan kolom bagian vertikal pada table. Pertemuan Antara
baris dan kolom disebut cell.
Syntax
sebuah table dalam pemrograman web adalah :
<table>
<!— isi baris dan kolom -->
</table>
Script
program yg lengkap adalah sbgai berikut :
Dgn output
1. <table>…</table> untuk
mendeskripsikan tabel dalam halaman web
2. <tr>…</tr> untuk mendeskripsikan
baris dalam tabel
3. <td>…</td> untuk
mendeskripsikan kolom dalam tabel
Atribut untuk mengatur
posisi objek dalam cell sebuah tabel
dengan tag <tr>…</tr>
·
Align
untuk
mengatur posisi horizontal objek dalam cell. Yaitu left untuk posisi kiri cell, center
untuk posisi tengah, right untuk
posisi kanan cell
·
Valign
untuk
mengatur posisi peletakan objek pada cell secara vertikal. Yaitu top untuk meletakkan objek pada posisi
paling atas cell, middle untuk
meletakkan objek pada posisi tengah cell, bottom
untuk meletakkan objek pada posisi paling bawah.
Contoh script Membuat
tabel dalam halaman web :
B. Atribut
Border
Untuk mengatur tebal dan garis pada tabel,besaran
nilai atribut tabel dihitung dalam ukuran pixel.
Nilai 0 pada border menyebabkan tabel tampil seperti tidak memiliki garis.
Nilai atribut border semakin besar ,maka lebar garis tabel juga semakin besar.
Namun hanya pada sisi luarnya,sedangkan pada bagian dalam tabel tetap sama.
Contoh
script dan output men-setting border tabel dalam
halaman web :
C.
Elemen Header
Untuk
memberikan informasi data dalam kolom sebuah tabel. Dapat menggunakan elemen
tag pada bagian awal <th> dan
pada bagian akhir </th> .
Kelebihan menggunakan header pada tabel adalah teks yg diletakkan pada header
scara otomatis berada pada posisi tengah (center) tanpa harus menambahkan
atribut align=``center``.
Pada elemen header,anda
bisa menerapkan atribut scope dan
headers untuk menghubungkan kolom atau baris dalam cell. Atribut scope dapat
diisi dengan nilai col, colgroup, row, dan rowgroup.
Contoh script dan
output Membuat header dengan atribut scope :
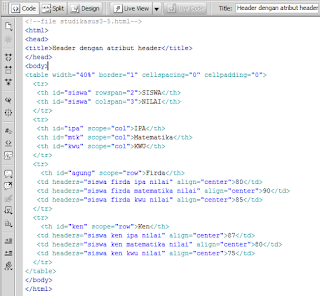
Atribut header pda
elemen header tabel akan menerima nilai berupa id dari cell untuk
merujuk kaitan antar header sumber tabel.
Contoh script dan
output Membuat header dengan atribut header :
D. Elemen
Caption
Untuk memberikan sebuah judul pada tabel.
Menggunakan tag <caption> …
</caption>. Penulisan tag caption diletakkan setelah pendeklarasian
tag awal tabel <table>. Posisi
default caption berada diatas tabel.
Contoh
script dan output Membuat caption tabel :
E. Atribut
Cellpadding dan Cellspacing
Atribut cellpadding berfungsi untuk mengatur jarak
dari border sisi dalam tabel dengan isi teks tabel dalam cell. Nilai atribut
ini berupa angka dalam satuan pixel. Jika nilai cellpadding=``3``,web browser akan menampilkan tabel dengan jarak
sebesar 3 pixel dari border sisi
dalam tabel dengan isi teks tabel.
Atribut cellspacing berfungsi untuk
mengatur jarak Antara border bagian dalam dan luar. Jika anda memberikan nilai cellspacing=``2``,web browser akan
menampilkan jarak sebesar 2 pixel
diantara garis border tabel.
Contoh
script dan output Mengatur cellpadding dan cellspacing tabel
F. Menggabungkan
Cell
Atibut yg bisa digunakan untuk menggabungkan dua
buah cell menjadi satu cell yaitu :
1. Colspan
Untuk
menyatukan satu atau lebih cell berdasarkan kolom. Contohnya , colspan=”2” berarti menggabungkan dua
cell menjadi satu cell.
2. Rowspan
Untuk
menyatukan satu atau lebih cell berdasarkan baris. Contohnya , rowspan=”2”
berarti menggabungkan dua cell menjadi sau cell.
Contoh
script dan output Menggabungkan dua cell menjadi satu :
G. Mengatur
Background / Latar belakang
Ada dua jenis background,yaitu berupa gambar dan
warna. Langkah – langkah menerapkan background gambar pada tabel adalah sbagai
berikut :
1. Buatlah
folder BG pada direktori C (C:\BG)
2. Persiapkan
gambar yg akan dijadikan background sebuah tabel, baik dalam format .jpg,
.jpeg, .bmp. Letakkan file gambar tcb ke dalam folder BG dalam satu folder
dengan file html yg akan dibuat.
3. Selanjutnya,
buat file “gambar.html” dan tulis kode berikut
Atribut
background gambar pda tabel ditunjukkan pda potongan kode program background=”foto.jpg” pada script <table align=”center width=”30%”
border=”1” background=”foto.jpg”>. File foto.jpg terletak pada suatu
folder dengan file gambar.html, sehingga tidak perlu memanggil secara utuh path
file berada.
Contoh
script dan output Membuat background gambar pada tabel :
Untuk
membuat latar belakang tabel dengan warna,perlu ditambahkan atribut bgcolor=”#FFFF##”, dengan bgcolor
sebagai atribut untuk mengatur warna tabel.
Untuk
mengatur background berupa gambar atau memberi latar belakang ,prosedurnya sama
seperti tabel.
Contoh
script dan output Mengatur background warna pada tabel :
H. Atribut
Align
Untuk menentukan posisi isi dalam cell. Ada tiga
nilai yg diterapkan pada atribut ini, yaitu left
, center, dan right. Left untuk
meletakkan isi pada sisi sebelah kiri cell, center
untuk meletakkan isi pada posisi tengah cell, right untuk meletakkan isi cell pada sisi sebelah kanan.
Contoh
script dan output Menentukan posisi isi cell dengan align :
I. Meletakkan
Tabel di Dalam Tabel
Dengan tabel anda dapat menentukan struktur utama
sebuah web, mulai ddr heading halaman web, body halaman web, dan footing sebuah
halaman web. Teknik sederhananya adalah meletakkan tabel didalam tabel utama
Contoh
script dan output Menentukan posisi isi cell dengan align :
J. Atribut
Frame
Untuk mengatur jenis border luar pada
tabel. Ada beberapa nilai yg digunakan pada atribut frame :
1. above,
2. bellow,
3. border,
4. box,
5. hsides,
6. lhs,
7. rhs,
8. void,
9. vsides
Contoh
script dan output Menggunakan atribut frame :
Rabu, 23 Agustus 2017
Format teks halaman web
A. Struktur dasar HTML
1. Elemen halaman
adalah bagian pembentuk halaman web yg meliputi head,body,title,link,text ,paragraph,list,dan sbgainya .setiap
elemen html ditandai dgn symbol tag
”<” dan diakhiri dengan “>” .
·
Untuk
mencetak garis horizontal menggunakan tag <hr>
·
Untuk
mencetka kalimat pada baris selanjutnya menggunakan tag <br>
·
Penomoran
sebuah daftar teks menggunakan list item dengan tag <li>
·
Pembuatan
format teks dalam bentuk paragraph mengguanakan
tag <p>
Contoh :
<html>
<head>
<title>
judul situs </title>
</head>
<body>
Isi halaman web
</body>
</html>
Kelebihannya yaitu kemampuan untuk mendukung penulisan script Bahasa pemrogrmana web lainnya
dalam badan HTML seperti Vbscript, JavaScript, PHP, ASP, dan AJAX.
2. Bagian Head
untuk memberikan informasi tentang
halaman web itu sendiri,baik judul halaman, konten,jenis halaman, dan jenis
karakter penulisan.
a. <head>
Tag awal head sebagai awal penandaan script bagian head HTML
b. <title>
Tag awal title sebagai awal tanda
judul sebuah halaman web
c. Ini adalah halaman web
Judul halaman web yg akan ditampilkan
pad aweb browser
d. </title>
Tag akhir title
e. </head>
Tag akhir head
3. Bagian body :
semua script akan diterjemahkan menjadi bentuk informasi pada halaman web ,baik
berupa teks,audio,gambar,dan animasi,
4. Mengganti baris
dengan tag <br>
5. Membentuk paragraph dengan tag <p>
6. Garis horizontal dengan tag <hr>
7. Membuat komentar dengan tag <!—diikuti komentar dan diakhiri tanda -->
B.
Format teks
1.
Memanipulasi tampilan teks pada
halaman web
a. Mencetak tebal teks, Format :
<b> teks dicetak tebal </b>
b. Mencetak tebal teks dengan tag
strong, Format : <strong> teks blabla </storng>
c. Mencetak miring teks, Format :
<i> teks miring </i>
d. Mencetak teks bergaris bawah, Format
: <u> teks bergaris bawah </u>
e. Memberi tekanan teks, Format :
<em> teks diberi tekanan </em>
f.
Membesarkak
huruf, Format : <big> teks dibesarkan </big>
g. Mengecilkan huruf, Format :
<small> yeks dikecilkan </small>
h. Mencetak superscript teks, Format : <sup> teks dicetak dengan mode
</sup>
i.
Mencetak
subscript teks, Format : <sub>
teks dicetak mode </sub>
j.
Mencetak
teks berkedip, Format : <blink> teks dicetak berkedip </blink>
k. Mencetak teks berjalan, Format :
<marquee> teks dicetak berjalan </marquee>
l.
Mencetak
teks dengan coretan, Format : <s> tampilan teks dicoret garis </s>
2.
Format heading
Untuk mengatur
besar ukuran teks dalam halaman web yg diterapkan pada judul atau
tema.Penulisan heading awal dengan tag <h1> dan diakhiri dengan tag
</h1>,dengan ukuran 1 sampai 6.
3.
Bentuk preformat teks
4.
Format Addres
Untuk
penulisan sebuah alamat institusi yg berfungsi sbgai infimasi kontak .
5.
Format keluaran program computer
·
<code>
…</code>
Untuk
mendefinisikan kode program tertentu yg ditampilkan pda web page
·
<var>
…</var>
Untuk
mendefinisikan variable dalam program
·
<samp>…</samp>
Untuk
mendefinisikan contoh keluaran program
·
,tt…</tt>
Untuk mendefinisikan
teletype teks
6.
Format Abbr dan Acronym
Tag
<abbr> dan <acronym> untuk menampilkan informais yg berisi
kepanjangan sebuah teks.
7.
Mengubah arah tampilan teks
Untuk mengubah
arah dari kanan ke kiri seperti huruf arab denga ntag <bdo>.singkatan nya
bidirectional override.Argument rtl untuk menulis teks dari arah kanan ke kiri
(right to left) begitu juga sebaliknya.
8.
Membuat kutipan teks
Ada dua macam
kutipan teks :
·
Tag
<q> untuk membuat kutipan pendek .kutipan menggunakan tag <q> akan
ditulis tanpa emnjorok ke dalam halaman web.Kutipan diawali tanda petik dua dan
diakhiri tanda petik dua (“).
·
Tag
<blocquote> untuk menyatakan kutipan panjang,yg akan diawali dengan
penulisan teks secara menjorok ke dalam.
9.
Penyisipan dan penghapusan teks
Menggunakan
teks <del> yg memiliki efek dicoret ditengah hampir mirip seperti tag
<s>,atau dapat menggunakan tag <ins> yg memiliki efek tulisan
bergaris bawah seperti efek dengan tag <a href=” “>
C.
List html
Daftar
,urutan, rangkaian, atau menu. List HTML merupakan bentuk struktur dalam HTML
untuk menamilkan daftar tertentu dalam halaman web.List terbagi menjadi empat :
1.
List bernomor urut(ordered list)
teknik
menampilkan daftar tertentu dalam halaman web menggunakan item
penomoran,seperti 1,2,3 hingga seterusnya. Menggunakan tag <ol> dan
diakhiri </ol>
2.
List tanpa urutan nomor (unordered
list)
Menggunakan
tag <ul> dan diakhiri <ul>.Ada beberapa maca jenis tanda list
ordered :
·
Disc untuk menampilkan pengurutan dengan
tanda lingkaran (bullet) tanpa warna pada sisi tengahnya.
·
Square untuk menampilkan pengurutan dengan tanda
kotak hitam penuh
·
Circle untuk menampilkan pengurutan dengan
tanda lingkaran (bullet) hitam penuh
3.
List bersarang
Menu bersarang
atau nested list adalah suatu subdaftar baru di dalam sebuah daftra.
4.
List terdefinisi
Definition
list adalah sebuah daftar yg menggunakan tag
<dl> dan diakhiri </dl>.Untuk menampilkan terminasi sub list ,digunakakn tag <dt> dan diakhiri
dengan </dt>/sedangkan untuk menjelaskna pengertian sari sub list
digunakakn tanda <dd> diakhiri </dd>`
Langganan:
Postingan (Atom)