Struktur
Tabel HTML
A. Elemen
Dasar Tabel
Tabel adalah salah satu metode untuk menyajikan
informasi dalam halaman web yg terdiri atas baris dan kolom. Baris adalah
bagian mendatar ,sedangkan kolom bagian vertikal pada table. Pertemuan Antara
baris dan kolom disebut cell.
Syntax
sebuah table dalam pemrograman web adalah :
<table>
<!— isi baris dan kolom -->
</table>
Script
program yg lengkap adalah sbgai berikut :
Dgn output
1. <table>…</table> untuk
mendeskripsikan tabel dalam halaman web
2. <tr>…</tr> untuk mendeskripsikan
baris dalam tabel
3. <td>…</td> untuk
mendeskripsikan kolom dalam tabel
Atribut untuk mengatur
posisi objek dalam cell sebuah tabel
dengan tag <tr>…</tr>
·
Align
untuk
mengatur posisi horizontal objek dalam cell. Yaitu left untuk posisi kiri cell, center
untuk posisi tengah, right untuk
posisi kanan cell
·
Valign
untuk
mengatur posisi peletakan objek pada cell secara vertikal. Yaitu top untuk meletakkan objek pada posisi
paling atas cell, middle untuk
meletakkan objek pada posisi tengah cell, bottom
untuk meletakkan objek pada posisi paling bawah.
Contoh script Membuat
tabel dalam halaman web :
B. Atribut
Border
Untuk mengatur tebal dan garis pada tabel,besaran
nilai atribut tabel dihitung dalam ukuran pixel.
Nilai 0 pada border menyebabkan tabel tampil seperti tidak memiliki garis.
Nilai atribut border semakin besar ,maka lebar garis tabel juga semakin besar.
Namun hanya pada sisi luarnya,sedangkan pada bagian dalam tabel tetap sama.
Contoh
script dan output men-setting border tabel dalam
halaman web :
C.
Elemen Header
Untuk
memberikan informasi data dalam kolom sebuah tabel. Dapat menggunakan elemen
tag pada bagian awal <th> dan
pada bagian akhir </th> .
Kelebihan menggunakan header pada tabel adalah teks yg diletakkan pada header
scara otomatis berada pada posisi tengah (center) tanpa harus menambahkan
atribut align=``center``.
Pada elemen header,anda
bisa menerapkan atribut scope dan
headers untuk menghubungkan kolom atau baris dalam cell. Atribut scope dapat
diisi dengan nilai col, colgroup, row, dan rowgroup.
Contoh script dan
output Membuat header dengan atribut scope :
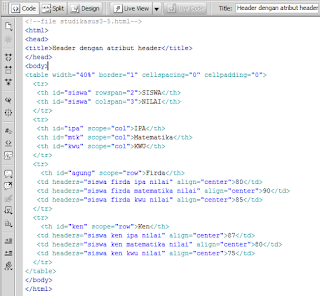
Atribut header pda
elemen header tabel akan menerima nilai berupa id dari cell untuk
merujuk kaitan antar header sumber tabel.
Contoh script dan
output Membuat header dengan atribut header :
D. Elemen
Caption
Untuk memberikan sebuah judul pada tabel.
Menggunakan tag <caption> …
</caption>. Penulisan tag caption diletakkan setelah pendeklarasian
tag awal tabel <table>. Posisi
default caption berada diatas tabel.
Contoh
script dan output Membuat caption tabel :
E. Atribut
Cellpadding dan Cellspacing
Atribut cellpadding berfungsi untuk mengatur jarak
dari border sisi dalam tabel dengan isi teks tabel dalam cell. Nilai atribut
ini berupa angka dalam satuan pixel. Jika nilai cellpadding=``3``,web browser akan menampilkan tabel dengan jarak
sebesar 3 pixel dari border sisi
dalam tabel dengan isi teks tabel.
Atribut cellspacing berfungsi untuk
mengatur jarak Antara border bagian dalam dan luar. Jika anda memberikan nilai cellspacing=``2``,web browser akan
menampilkan jarak sebesar 2 pixel
diantara garis border tabel.
Contoh
script dan output Mengatur cellpadding dan cellspacing tabel
F. Menggabungkan
Cell
Atibut yg bisa digunakan untuk menggabungkan dua
buah cell menjadi satu cell yaitu :
1. Colspan
Untuk
menyatukan satu atau lebih cell berdasarkan kolom. Contohnya , colspan=”2” berarti menggabungkan dua
cell menjadi satu cell.
2. Rowspan
Untuk
menyatukan satu atau lebih cell berdasarkan baris. Contohnya , rowspan=”2”
berarti menggabungkan dua cell menjadi sau cell.
Contoh
script dan output Menggabungkan dua cell menjadi satu :
G. Mengatur
Background / Latar belakang
Ada dua jenis background,yaitu berupa gambar dan
warna. Langkah – langkah menerapkan background gambar pada tabel adalah sbagai
berikut :
1. Buatlah
folder BG pada direktori C (C:\BG)
2. Persiapkan
gambar yg akan dijadikan background sebuah tabel, baik dalam format .jpg,
.jpeg, .bmp. Letakkan file gambar tcb ke dalam folder BG dalam satu folder
dengan file html yg akan dibuat.
3. Selanjutnya,
buat file “gambar.html” dan tulis kode berikut
Atribut
background gambar pda tabel ditunjukkan pda potongan kode program background=”foto.jpg” pada script <table align=”center width=”30%”
border=”1” background=”foto.jpg”>. File foto.jpg terletak pada suatu
folder dengan file gambar.html, sehingga tidak perlu memanggil secara utuh path
file berada.
Contoh
script dan output Membuat background gambar pada tabel :
Untuk
membuat latar belakang tabel dengan warna,perlu ditambahkan atribut bgcolor=”#FFFF##”, dengan bgcolor
sebagai atribut untuk mengatur warna tabel.
Untuk
mengatur background berupa gambar atau memberi latar belakang ,prosedurnya sama
seperti tabel.
Contoh
script dan output Mengatur background warna pada tabel :
H. Atribut
Align
Untuk menentukan posisi isi dalam cell. Ada tiga
nilai yg diterapkan pada atribut ini, yaitu left
, center, dan right. Left untuk
meletakkan isi pada sisi sebelah kiri cell, center
untuk meletakkan isi pada posisi tengah cell, right untuk meletakkan isi cell pada sisi sebelah kanan.
Contoh
script dan output Menentukan posisi isi cell dengan align :
I. Meletakkan
Tabel di Dalam Tabel
Dengan tabel anda dapat menentukan struktur utama
sebuah web, mulai ddr heading halaman web, body halaman web, dan footing sebuah
halaman web. Teknik sederhananya adalah meletakkan tabel didalam tabel utama
Contoh
script dan output Menentukan posisi isi cell dengan align :
J. Atribut
Frame
Untuk mengatur jenis border luar pada
tabel. Ada beberapa nilai yg digunakan pada atribut frame :
1. above,
2. bellow,
3. border,
4. box,
5. hsides,
6. lhs,
7. rhs,
8. void,
9. vsides
Contoh
script dan output Menggunakan atribut frame :